How to Comment in VS Code - The VSCode Comment Shortcut
This quick guide will teach you the VSCode comment shortcut and everything else you need to know about commenting in VS Code, including multi-line comments.

I don't know of a programming language that does not support comments.
Code-comments are incredibly useful. When building out complex functionality, sometimes I'll even write out the whole function in pseudo-code comments before writing any code.
Comments make code more readable and understandable. This is especially useful if you work on a large team with lots of people. Every comment you write could save you and your colleagues some back and forth on slack.
The other great use-case of comments is quickly disabling one or multiple lines of code. This comes in handy when debugging your program.
Comments serve two main use-cases:
- Add information that gives context to your code
- Quickly disable code while debugging
Here's how to do both in VS Code:
Create a Comment in VSCode, the easy way.
You'll use this mainly to add information to the flow of your program that will help your future-self and your colleagues understand what's going on.
First, place your cursor where you'd like to add the comment. Then, use the VS Code comment shortcut that corresponds to your platform below.
- On Windows, the shortcut is: CTRL + /
- On Mac, the shortcut is: Command + /
The VSCode comment shortcut Mac is very similar to the Windows version.
Comment-out code in VSCode
This is the other main usage of comments. Commenting-out code while debugging. This is probably the most useful shortcut in here. Here's how to do it:
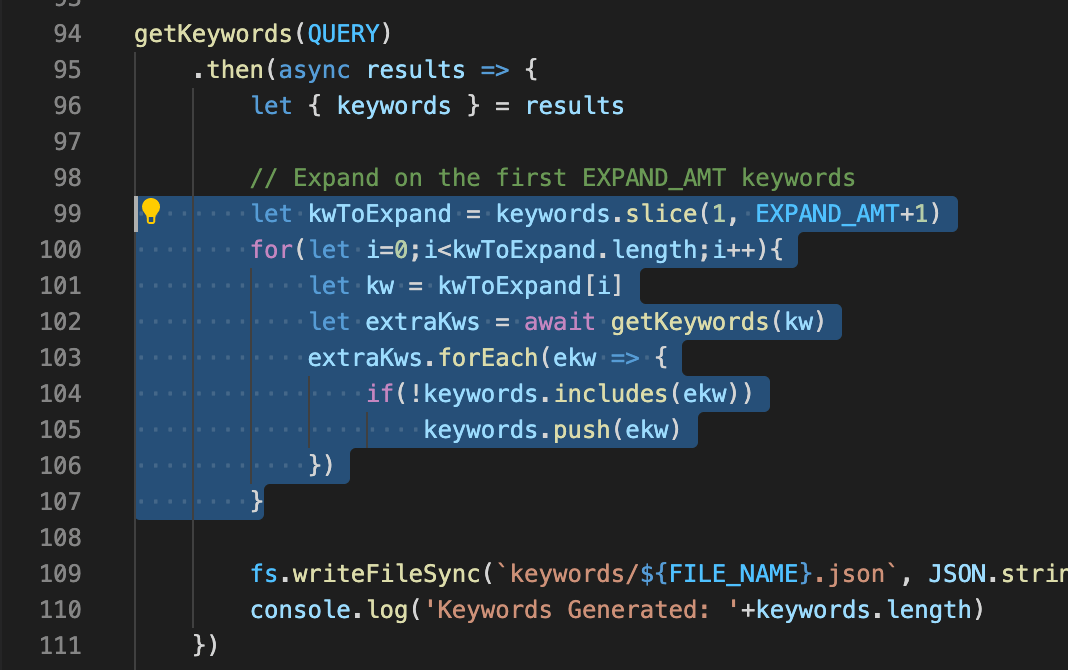
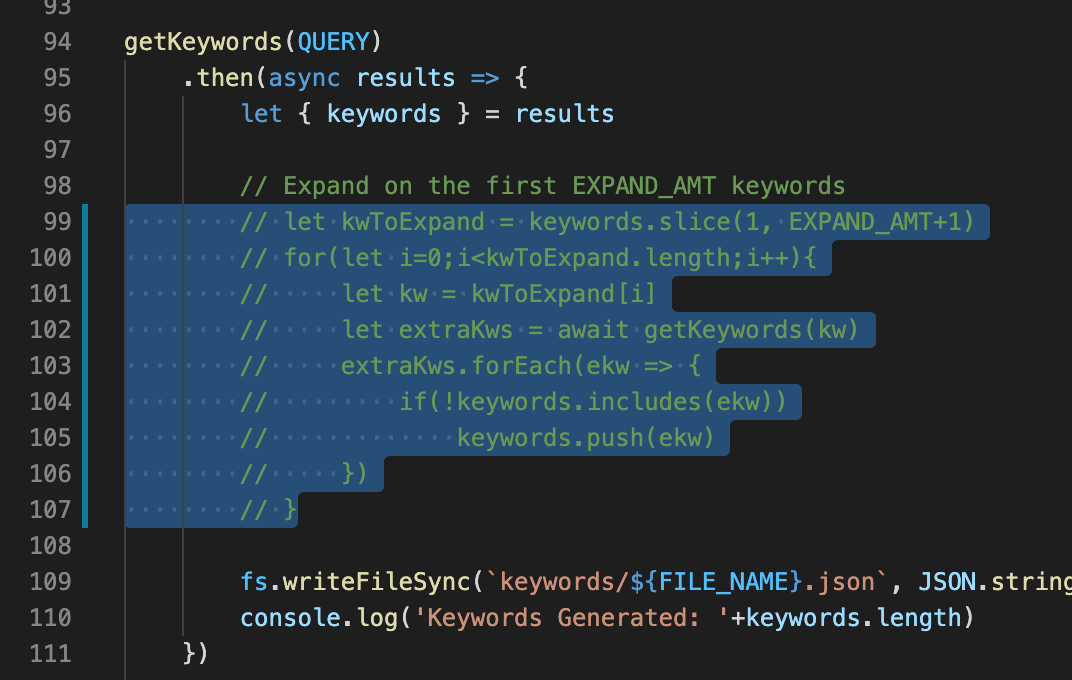
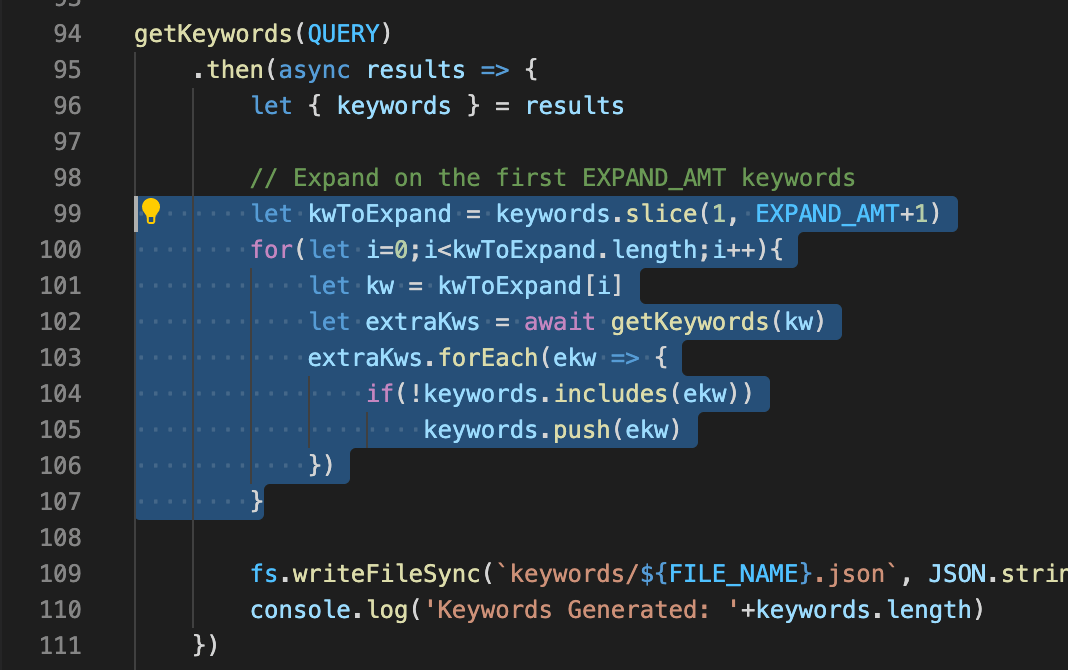
- Select the text or code that you want to comment out

- Execute the shortcut that corresponds to your platform. (editor.action.commentLine)
- Windows: Ctrl + /
- Mac: Command + /

You can also uncomment using the same command. Select the code that is currently commented-out and execute the shortcut. It should become un-commented again.

Magic.
Once you do it a few times it will become muscle memory and boost your productivity. I use this command constantly and can't imagine not having it.
Toggling block comments in VSCode
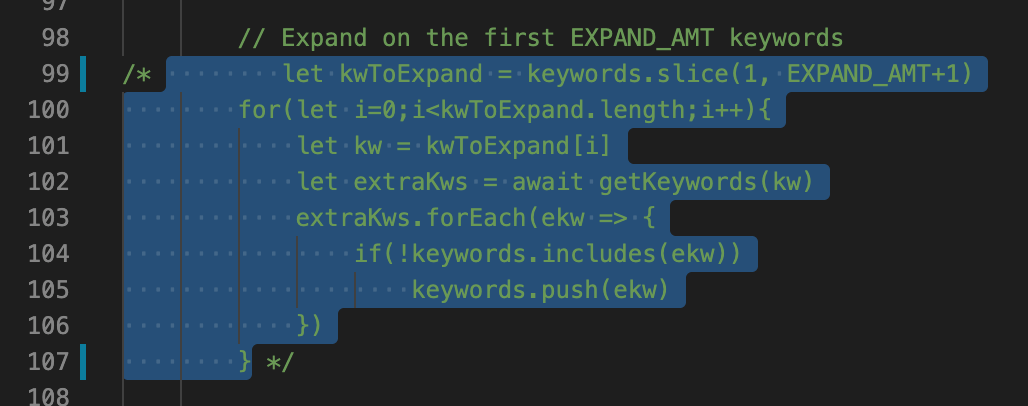
Some programming languages support block comments. These are comments which span multiple lines of code (a block). If you want to comment out multiple lines of code within the same comment, this is what you're looking for.
To toggle a VSCode comment block, you can use editor.action.blockComment:
- Windows: Shift + Alt + A
- Mac: Shift + Option + A

There's one other way to comment and un-comment, but it's not as handy.
Comment out code (editor.action.addCommentLine):
- Windows: Ctrl + K + C
- Mac: Command + K + C
Un-comment code (editor.action.removeCommentLine):
- Windows: Ctrl + K + U
- Mac: Command + K + U
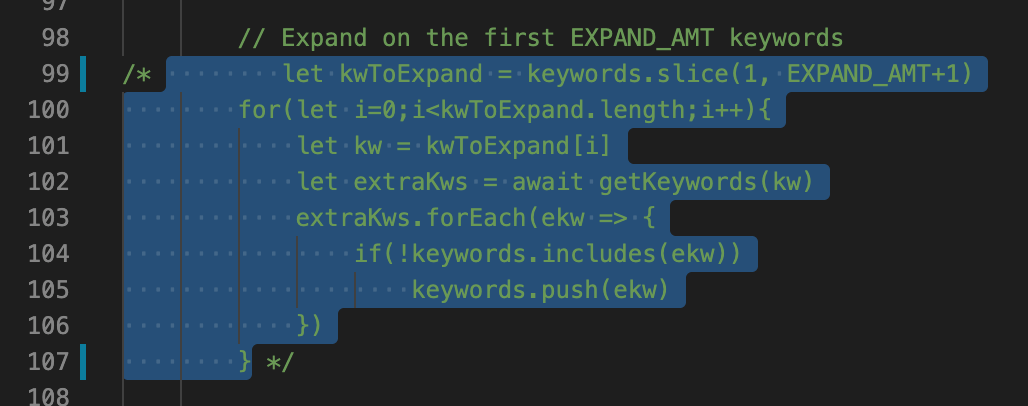
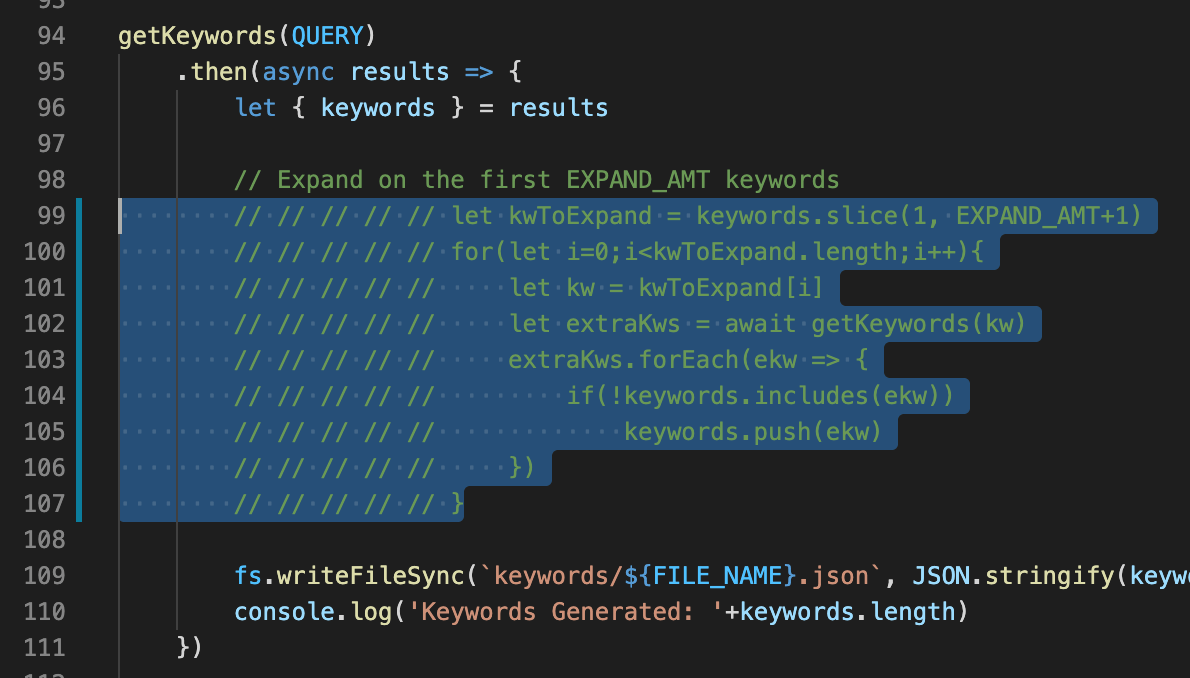
The main difference with these commands is that they each only have a single purpose. They do not toggle code like the slash shortcut. So, if you keep executing (CTRL + K + C), the comments will keep piling up, as shown in the screenshot below.

The same is true for un-commenting.
Like I said, I think these commands are a lot less handy, and I don't think there's ever a good reason to them over the slash one... unless of course you rebound the slash shortcut to do something else.
Changing the comment key binds in VS Code
If for some reason you want to change the default key binds for commenting and uncommenting in VS Code, you can follow these steps:
1. Open the command input
- Windows: Ctrl + Shift + P
- Mac: Command + Shift + P
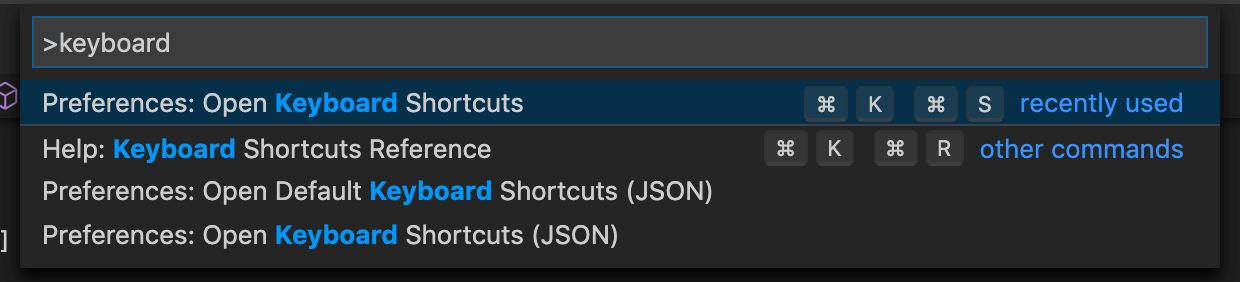
2. Type in "keyboard" and select "Preferences: Open Keyboard Shortcuts"

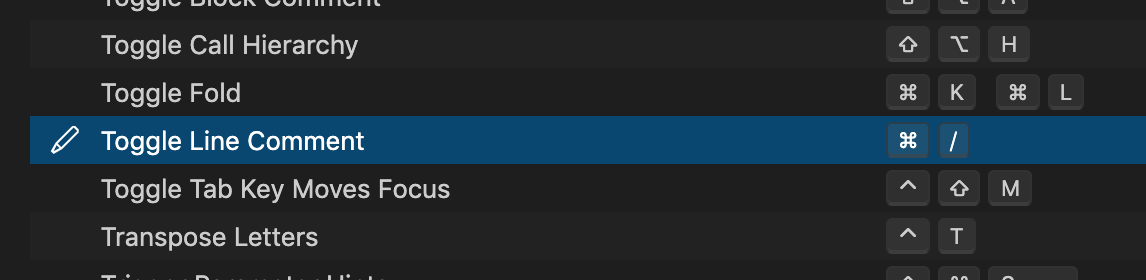
3. Find "Toggle Line Comment" and click on the pencil icon to edit it.

Happy vs-coding.
🔥 P.S. I'm building UXCanvas.ai
UX Canvas is an AI-Powered UI/UX Design Agent. It's like ChatGPT but specifically for rapidly prototyping UI/UX designs.
Try it for free and let me know what you think!