Here's How to Make VSCode Faster
So for some reason your VSCode is slow. Really slow. How are you supposed to be productive when the program is running at snail speed? I'm going to show you how to fix this and make VS Code faster.

Why is VSCode slow?
This is the first step to fixing the problem. We have to understand what's causing it in the first place. If we can't do that, it's going to be very hard to fix anything.
Here are some things that may be causing VSCode to run slowly, and some proposed solutions. It's going to be up to you to play around with these solutions and see if you can get it running a bit faster. Fingers crossed.
Update your VS Code
Before we dig into other ideas, it's a good idea to ensure your VS Code is fully up-to-date. Sometimes a simple update may fix your issue.
To check if you're running on the latest version of VS Code, do the following:
- On Mac, go to Code > About Visual Studio Code
- On Windows, go to Help > About
The first version number listed will tell you which version you're running on. After retrieving your version, simply go to google and type in "VS Code latest version"
Are extensions causing the poor performance?
We all love extensions. They're what make VS Code so great. The possibilities are endless. The problem is that some extensions may be poorly programmed and put more strain on your system than necessary. 3rd-party plugins are always a good first spot to check for performance issues.
Quantity: How many extensions do you have?
The problem may be one of quantity. If you have 20+ extensions installed, it may be a good idea to disable some less necessary ones and see if it makes a difference. (This is probably a good practice anyway)
Quality: Is one of your extensions poorly optimized?
It's hard to tell exactly what's going on with your extensions unless you dig into the source code. There is one powerful technique you can use however which may reveal if an extension is what's causing your problem.
Here's how to do it: Simply disable your extensions one at a time, and check to see if it made a difference. If your performance issues are obvious (E.g. files take 2 sec to open) than this should be quite easy.
Disable → test → enable → disable the next one → test → etc.
Keep doing this until you've gone through all of your extensions. This will give you some confidence in knowing whether or not your problem is the result of an extension.
Check for slow-starting extensions
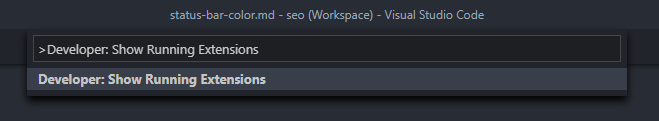
VS Code has a cool feature where you can see exactly how long each of your extensions took to start up. All you have to do is open the Command Palette, and enter the command: "Developer: Show Running Extensions"
To open the Command Palette, use the shortcut for your platform:
- Windows: Ctrl + Shift + P
- MacOS: Command + Shift + P

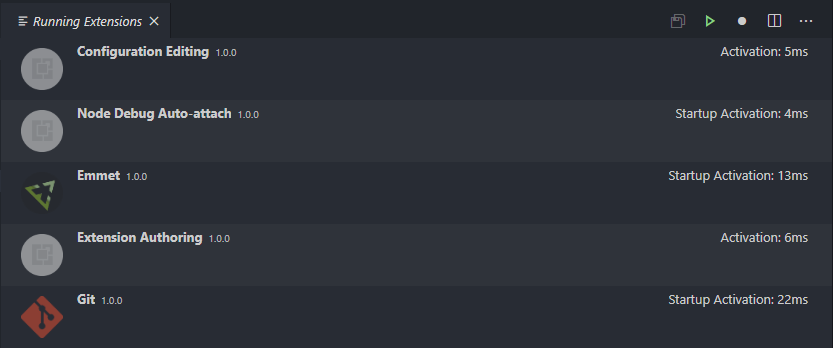
Once you hit enter, you will be able to see a list of your currently running extensions, and the start-up time in milliseconds of each.

If you find that some of them are taking over 1000 milliseconds to start, you may want to investigate this further. I recommend this guide by John Papa for speeding up VS Code extensions. His guide involves bundling your extensions with webpack to improve performance. It's a bit more advanced, but may be worth it.
Check your CPU Consumption
The VS Code wiki recommends checking your CPU consumption to see if a process called "extensionHost" is taking up a lot of processing power. If this is the case, it is likely that an extension is causing your problem. You can read more about this on the VS Code wiki. They also recommend profiling your extensions.
Is your computer's hardware outdated?
This one is unlikely because VS Code is a highly optimized program, and runs well on the majority of machines. If you are working with a very old computer though, that tends to run slowly with other programs, chances are VS Code is not the problem.
Here are VS Code's Hardware Requirements:
- 1.6 GHz or faster processor
- 1 GB of RAM
If your current system specs are near or below those requirements, this is certainly the issue. Time for a computer upgrade.
vscode-colorize
Some users have reported an issue on startup with this extension installed. Here is the github issue if you're curious. If you have the vscode-colorize extension installed, try disabling/uninstalling it and see if it makes a difference.
Electron tends to start up slow
VS Code is built with a framework called Electron (developed by Github). Electron is generally known for it's slow start up times. This is not an excuse though. VS Code starts up comfortably fast for most users.
Re-install
As a last-ditch effort, I would suggest trying out a fresh install of VS Code. It may or may not help, but what do you have to lose? Just make sure you back up your settings.json file and keep a list of any extensions you have installed so you can replace them in the new install.
Ask for help on Stack Overflow
If you've tried all of the suggestions above and still cannot figure it out, I recommend asking a question on Stack Overflow. This will give you an opportunity to get specific advice which takes into account your unique circumstances.
And if all else fails, r/THE_HERO_OF_REDDIT has a suggestion:

Good luck!
🔥 P.S. I'm building UXCanvas.ai
UX Canvas is an AI-Powered UI/UX Design Agent. It's like ChatGPT but specifically for rapidly prototyping UI/UX designs.
Try it for free and let me know what you think!